웹디자인 기능사 필기 실기 안내 및 출제기준 합격률, 26
작성자 정보
- 관리자 작성
- 작성일
컨텐츠 정보
- 1,221 조회
- 목록
본문
국가기술자격
웹디자인 기능사 자격증 필기 실기 시험을 알아보겠습니다.
▣ 개요
웹디자인 기능사는 개인 및 특정기관의 홈페이지를 제작하는 일로써, 홈페이지를 기획, 설계제작하며 이에 따른 시스템자원 및 사용할 S/W를 활용하여 기본적인 프로그램을 수행하는 직무를 수행합니다.

▣ 웹디자인 기능사 시험 안내
(세부 내용은 정기적으로 변동됩니다.)
1. 시행기관 및 관련부처
한국산업인력공단, 산업통상자원부
2. 시험 방법
- 필기 : 객관식 4지 택일형 60문항 (60분)
- 실기 : 작업형 (4시간 정도)
3. 시험 과목
- 필기 : 1. 디자인일반, 2. 인터넷일반, 3. 웹그래픽디자인
- 실기 : 웹디자인 실무작업
4. 합격기준
- 100점 만점에 60점 이상입니다.
5. 응시자격
- 제한없습니다.
6. 시험 수수료
- 필기 : 14,500
- 실기 : 20,100
7. 접수 방법
- ☏ 1644-8000

▣ 웹디자인 기능사 필기시험 출제기준
- 객관식, 60문항, 1시간
| 1. 과목명 : 디자인일반, 인터넷일반, 웹그래픽디자인 60문제 | ||
| 주요항목 | 세부항목 | 세세항목 |
| 1. 디자인기초 및 요소와 원리 | 1. 디자인 기초 | 1. 디자인의 의미, 개념, 배경 2. 디자인의 조건 3. 시각디자인 등 |
| 2. 디자인 요소와 원리 | 1. 형태 2. 재질감, 빛과 운동 3. 운동감과 시공간 4. 조화 5. 통일과 변화 6. 균형 7. 율동, 강조 등 | |
| 2. 색채 | 1. 색의 기본 원리와 효과 | 1. 색의 원리 2. 색의 3속성과 색의 혼합 3. 현색계, 색체계, 색명 4. 색채 대비 5. 지각적 효과와 감정적 효과 6. 색의 조화 7. 배색 등 |
| 3. 인터넷 기초 | 1. 인터넷의 개념 | 1. 인터넷의 정의 2. 인터넷의 역사 3. 인터넷의 활용 |
| 2. 인터넷 서비스 | 1. 인터넷 서비스 종류 2. 인터넷 프로토콜 종류 | |
| 3. 컴퓨터 네트워크 | 1. 네트워크 구조 2. 네트워크 종류 | |
| 4. 웹 페이지 검색 | 1. 웹 브라우저 | 1. 웹브라우저의 종류 2. 웹브라우저의 기능 |
| 2. 웹 페이지 검색 및 특징 | 1. 인터넷 검색기의 종류 2. 인터넷 검색기의 특징 | |
| 5. 웹 페이지 저작 | 1. 웹 언어 | 1. HTML 2. CSS 3. 자바 스크립트 |
| 2. 웹페이지 저작기법 및 특징 | 1. 웹페이지 저작기법의 정의 2. 웹페이지 저작기법의 종류 3. 웹페이지 저작기법의 특징 | |
| 6. 컴퓨터그래픽스 | 1. 컴퓨터그래픽스 이론 | 1. 컴퓨터그래픽스 개념 및 정의 2. 컴퓨터 그래픽스의 역사와 특징 3. 컴퓨터그래픽스의 원리와 활용 4. 컴퓨터그래픽스 시스템 |
| 7. 웹페이지 제작 | 1. 웹디자인 프로세스 | 1. 웹페이지 기획 2. 웹페이지 디자인 3. 웹페이지 제작 단계 4. 웹페이지 구성 요소 5. 사용자 인터페이스 6. 웹 접근성 이해 |
| 2. 파일포맷 형식 | 1. 파일포맷의 정의 2. 파일포맷의 종류 3. 파일포맷의 특징 4. 파일포맷의 활용 | |
| 3. 웹 그래픽 제작 기법 | 1. 웹 그래픽 제작기법의 정의 2. 웹 그래픽 제작기법의 종류 3. 웹 그래픽 제작기법의 특징 4. 웹 그래픽 제작기법의 활용 | |
| 4. 애니메이션 | 1. 애니메이션의 정의 2. 애니메이션의 특징 3. 애니메이션의 효과 4. 애니메이션의 활용 | |

▣ 웹디자인 기능사 실기시험 출제기준
- 작업형, 4시간 정도
| 과목명 : 웹디자인 실무작업 | ||
| 주요항목 | 세부항목 | 세세항목 |
| 1. 디지털디자인 프로젝트 분석·설계 | 1. 요구사항 분석하기 | 1. 프로젝트에 대한 리뷰를 바탕으로 프로젝트를 이해할 수 있다. 2. 제안요청서에 따라 프로젝트의 취지, 목적, 성격, 내용, 요구사항을 파악할 수 있다. |
| 2. 프로토타입 제작 | 1. 프로토타입 제작하기 | 1. 디자인 소프트웨어를 활용하여 화면 구성 요소, 아이콘, 서체를 포함한 디자인ㆍ애니메이션을 제작할 수 있다. |
| 3. 디자인 구성요소 제작 | 1. 심미성 구성요소 제작하기 | 1. 기획 전체의 시각적 균형과 조화에 맞는 심미적 요소를 활용하여 조형적 아름다움을 표현할 수 있다. |
| 2. 사용성 구성요소 제작하기 | 1. 프로젝트 분석·설계를 반영하여 편리한 사용자 환경을 디자인하고 구조화할 수 있다. 2. 고객 요구사항을 통해 설계된 콘텐츠를 시각적 특성에 맞게 구성할 수 있다. | |
| 4. 구현 | 1. 기능 요소 구현하기 | 1. 매체 특성에 대한 이해를 기반으로 표준화된 기준에 적합한 콘텐츠를 구현할 수 있다. 2. 효과적 구현을 위하여 다양한 디지털 미디어 기능요소를 제작할 수 있다. |
| 5. 프로젝트 완료 | 1. 산출물 정리하기 | 1. 프로젝트 마감을 위하여 전체 프로젝트 진행과 마감 과정에서 생성된 작업물을 수집할 수 있다. 2. 향후 디자인 개발 참고를 위해 각종 콘텐츠와 데이터를 정해진 규칙에 따라 분류ㆍ보존ㆍ폐기 할 수 있다. |
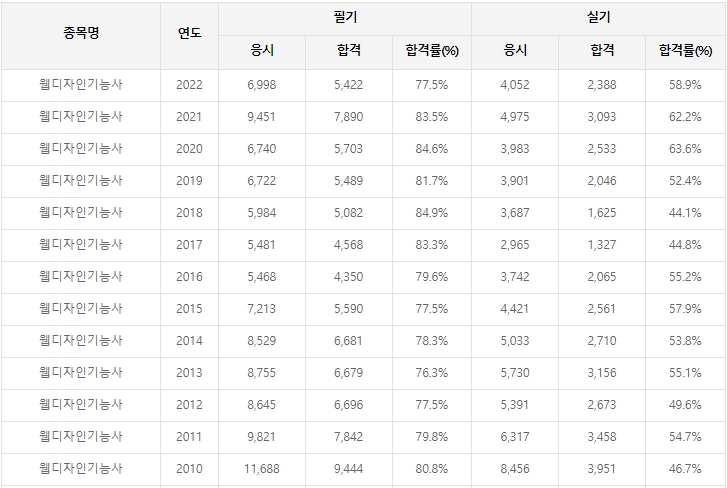
▣ 웹디자인 기능사 응시 및 합격률입니다.

* 2022년
필기 : 응시 6,998명, 합격 5,422명, 합격률 77.5%
실기 : 응시 4,052명, 합격 2,368명, 합격률 58.9%
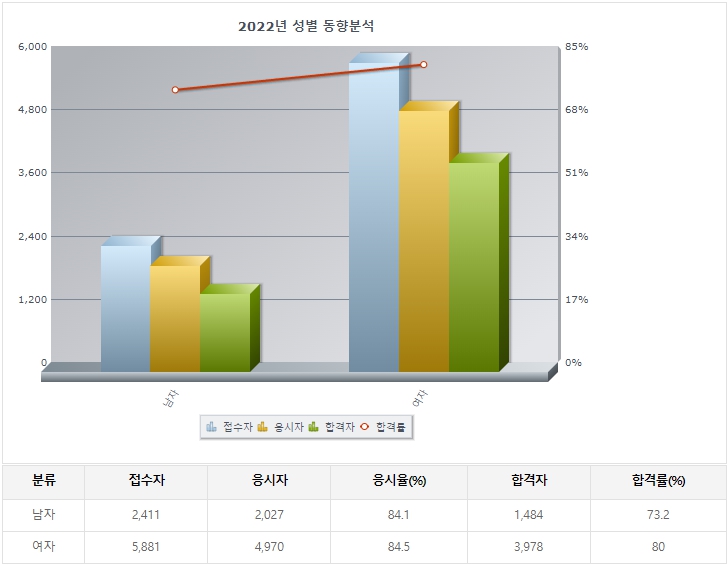
※ 필기시험 동향분석

수험자동향 데이터는 원서접수시 수집된 데이터로, 종목별 검정현황 데이터와는 다를 수 있습니다.
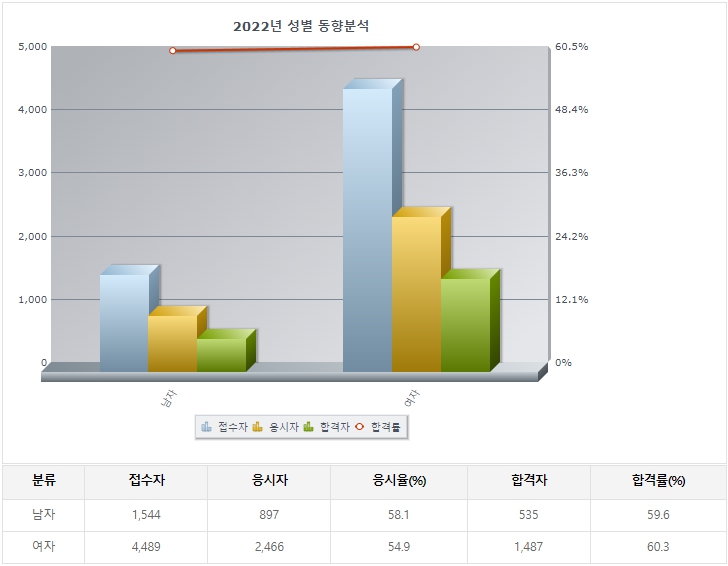
※ 실기시험 동향분석

국가기술자격
웹디자인 기능사 자격증 시험을 알아봤습니다.
꼭 합격하세요~
* 자료출처
한국산업인력공단 Q-Net
